Menu & ordering app for a cafe
Designed as a part of Google's UX Design certificate
Project overview
The product
- easy to use
- visually appealing
- saves customer’s time
- inspires to try new drinks and snacks
Project duration
August 2021 – January 2022
The problem
Customers in cafes often face the problem of having to wait a long time for a waiter to come.
The goal
To design an app for a fictional cafe, which would be very easy to use and be visually appealing.
My role
UX designer for Menu & ordering app from the beginning to delivery.
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.





Understanding the user
Summary
- Interviews: 4
- Primary user group: adults who go to cafes to enjoy their time and meet with friends.
- Outcome: Benefits of such app would for the user to
- be able to study the menu before it is brought to the table
- be able to order if the waiters are busy
- offer more attractive and diverse images of foods and drinks
Pain points
1
No menu on the table before the waitress comes and then ordering under stress.
2
Personnel not noticing me or my friends.
3
Making mistakes in my order
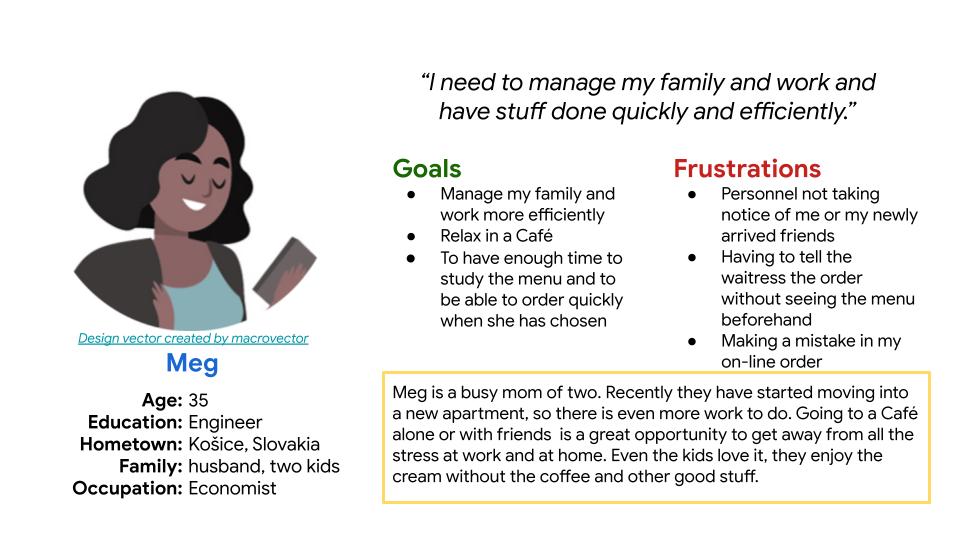
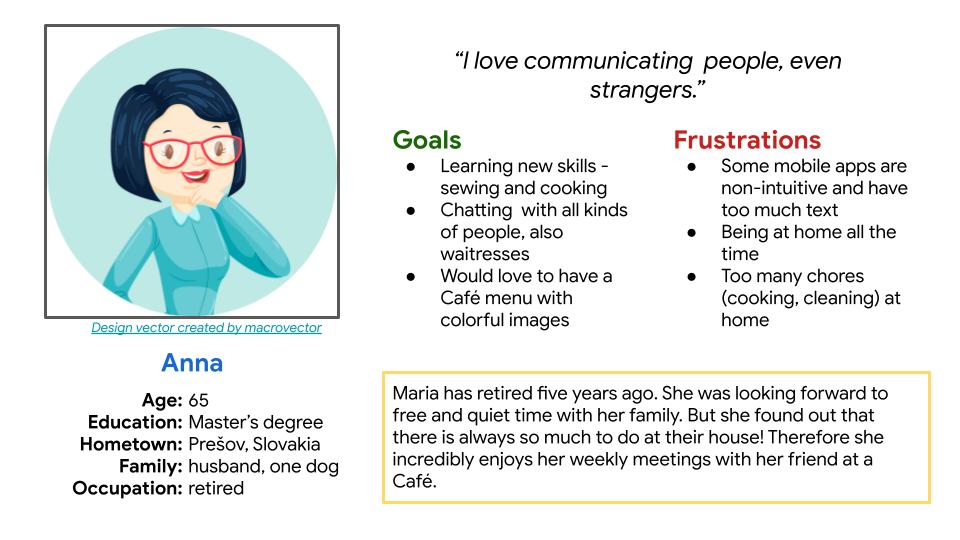
Meet our personas


Understanding the competition
Competitive audit
Competitive audit revealed that such apps are not use in our geographical region. Therefore it might be useful to introduce them. Especially with respect to the Covid-19 pandemic.
Starting the design
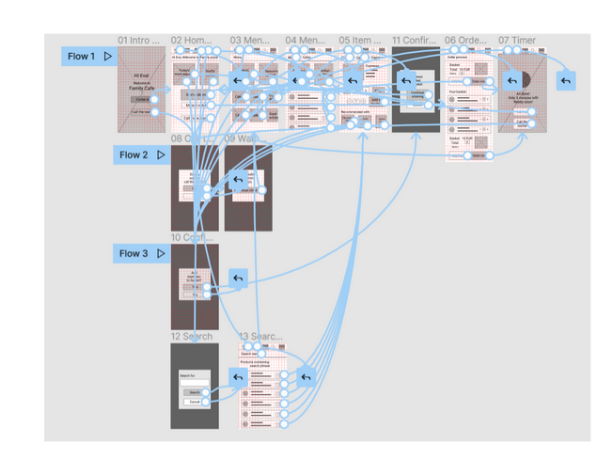
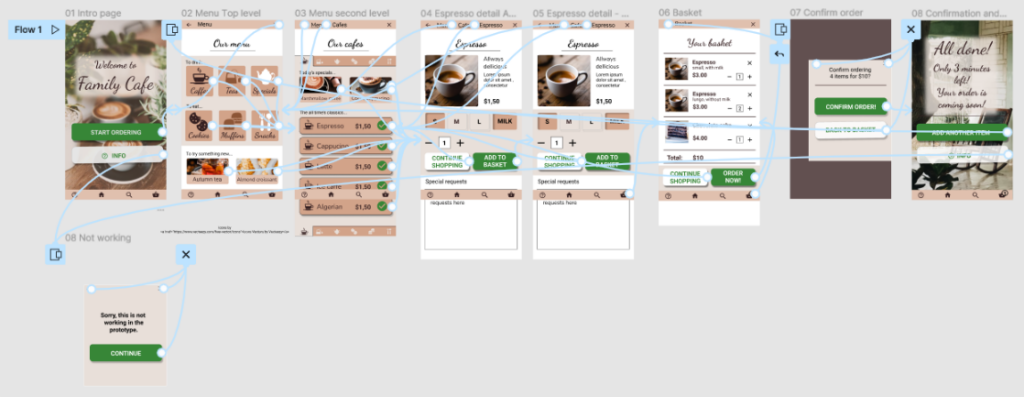
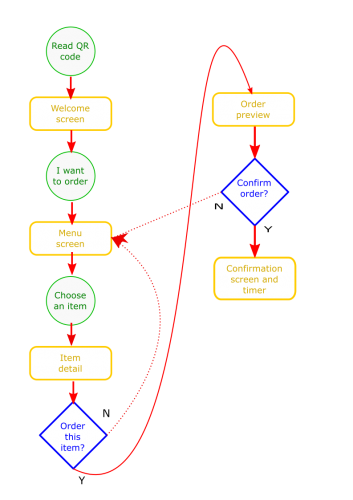
User Flow

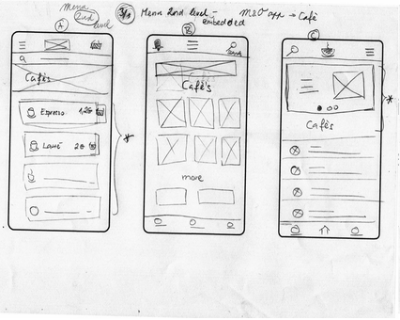
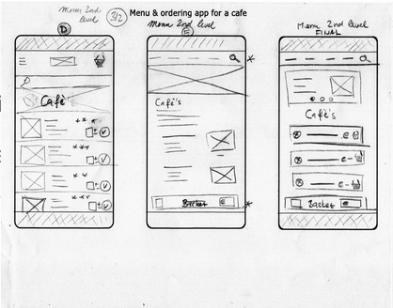
Paper wireframes
Simple. Many suggestions. Plenty of images.


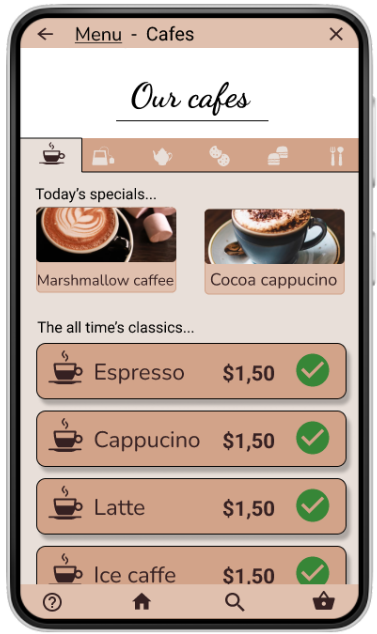
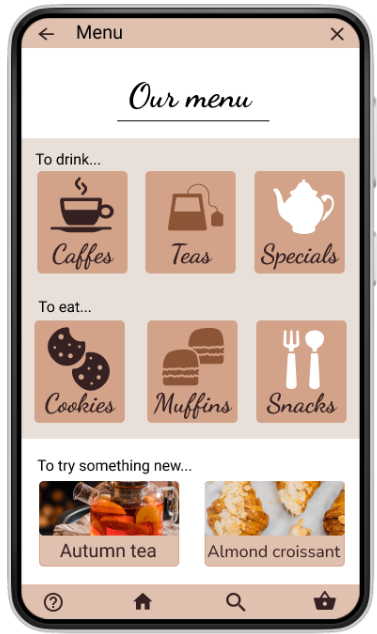
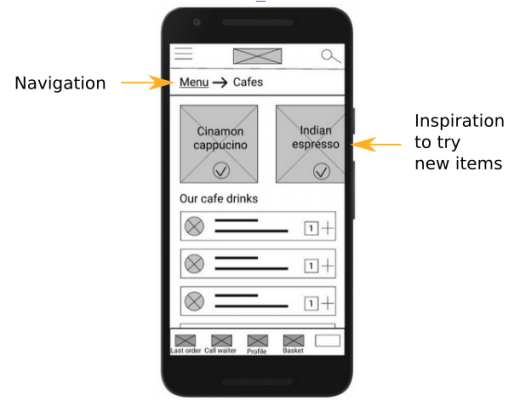
Digital wireframes (Figma)


Usability studies
- unmoderated usability studies
- 5 participants each
- Slovkia (remote)
- 10 mins duration
Round one usability study (on LoFi prototype)
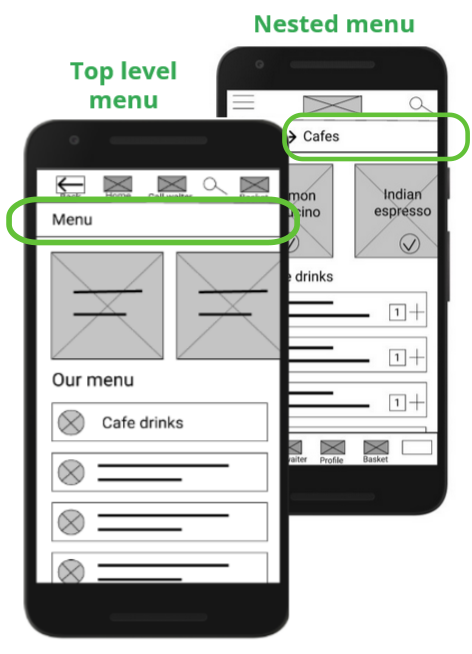
- Users need a visual structure which supports orientation in the app
- Users want the possibility for the app to remember their choice of drinks and snacks
- Users need to explain some concepts
Round two usability study (on HiFi prototype)
- The ordering process could be simpler
- Users need an indication for scrolling possibility
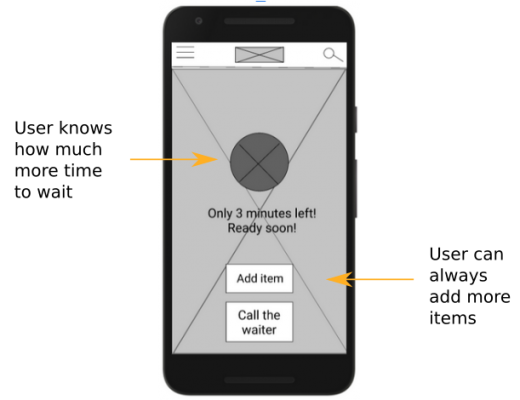
- The “Call the waiter button” is still confusing for some users despite the explanatory text
Refining the design
Implemantaion of usability studies
1. In order to help the user navigate through the app, we changed the layout of the Navigation menu.


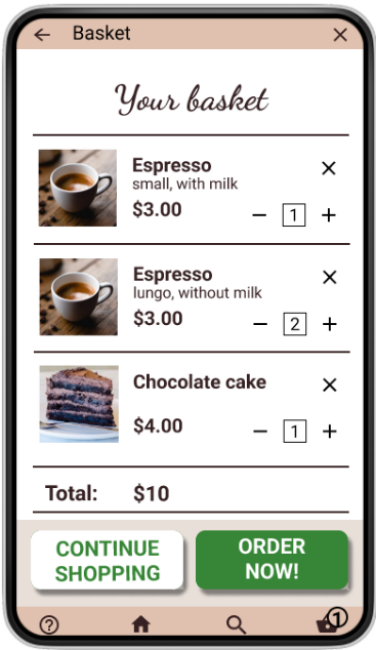
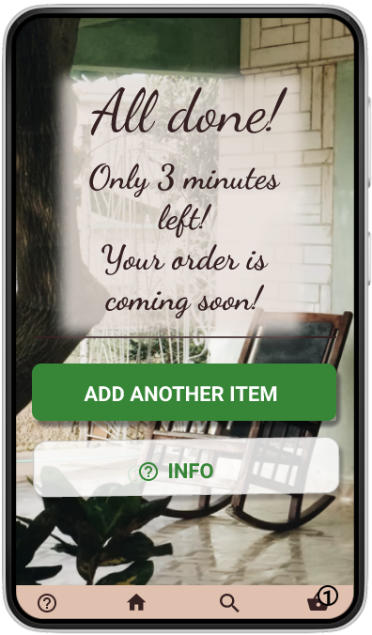
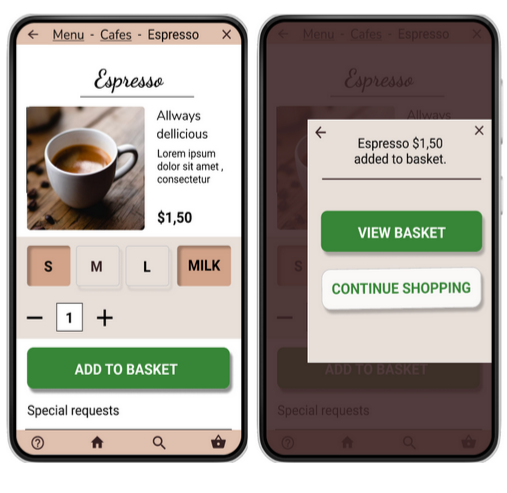
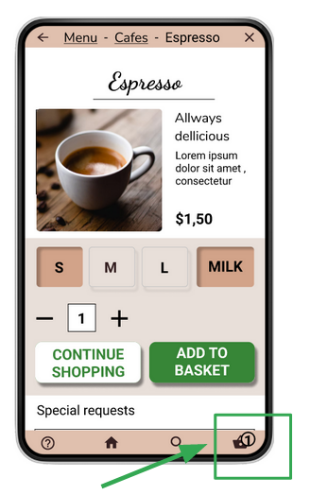
2. We simplified the ordering process by removing one confirmation step - instead we updated the basket icon.

From two screens →

→ to one screen
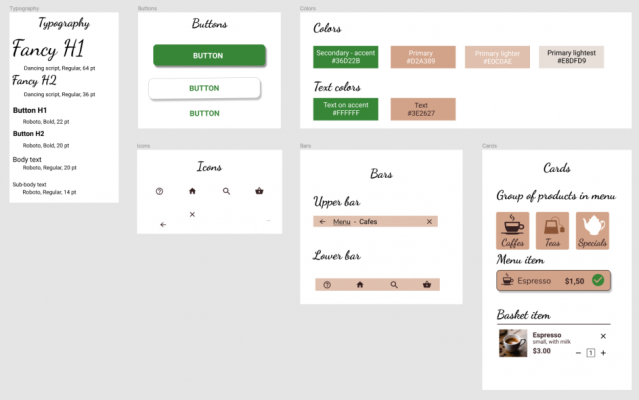
Sticker Sheet

Accessibility considerations
1
I made sure the colors of the text and buttons meet the WCAG 2 (Web Content Accessibility Guidelines)
2
The animations in the app meet accessibility standards.
3
The fonts are large enough to be easily legible also for older users.
Going forward
Takeaways
Impact
Quotes from the second round of user testing:
- “The environment is common and logical”
- “I think it easy and clear”
- “The navigation is more or less intuitive”
What I learned
I learned that no matter how much I try, I am blind to problems in my own prototypes. The user has to come first and center.
Next steps
1
Add the possibility
- of login and
- of remembering My choices or My preferences for the users.
2
Add language options.