Home schooling Slovakia - inspiration
Designed as a part of Google's UX Design certificate
Project overview
The product
Inspiration for homeschooling parents – app and responsive website.
Project duration
March 2022 – April 2022
The problem
The part Inspiration (Inšpirácia) for homeschooling parents of the web Homeschooling Slovakia
(Non Profit Organization) does not offer any searching possibilities. Therefore the resources are poorly organized and very hard to find for parents.
The goal
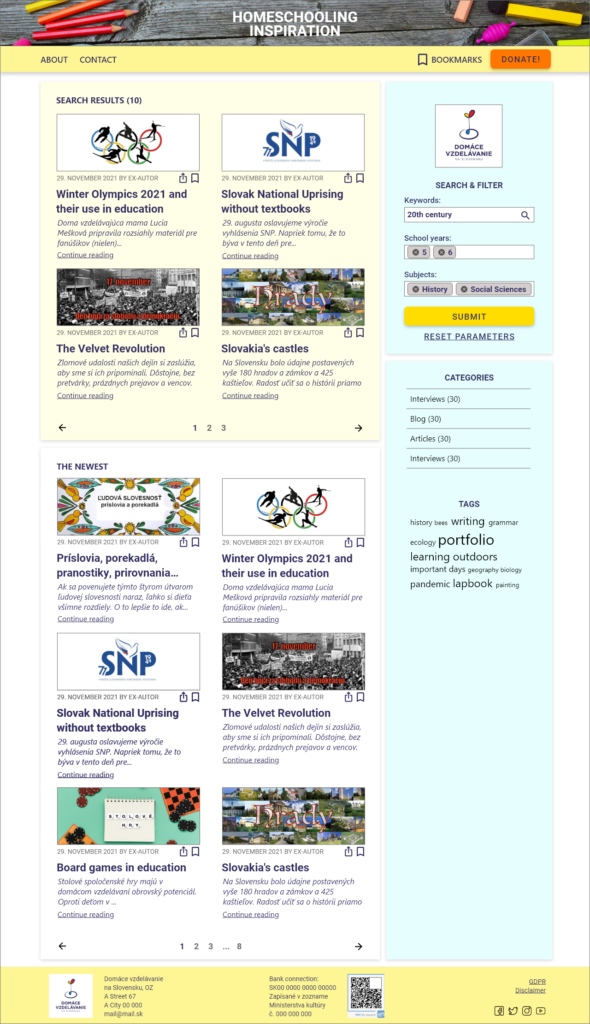
Design a search page for parents to find homeschooling resources from the web domacaskola.sk – Inspiration easily, based on several criterias.
My role
UX designer for Homeschooling Slovakia Inspiration from the beginning to delivery.
My responsibilities
- Conducting interviews
- paper and digital wireframing
- low and high-fidelity prototyping
- conducting usability studies
- accounting for accessibility
- iterating on designs.
Understanding the user
Summary
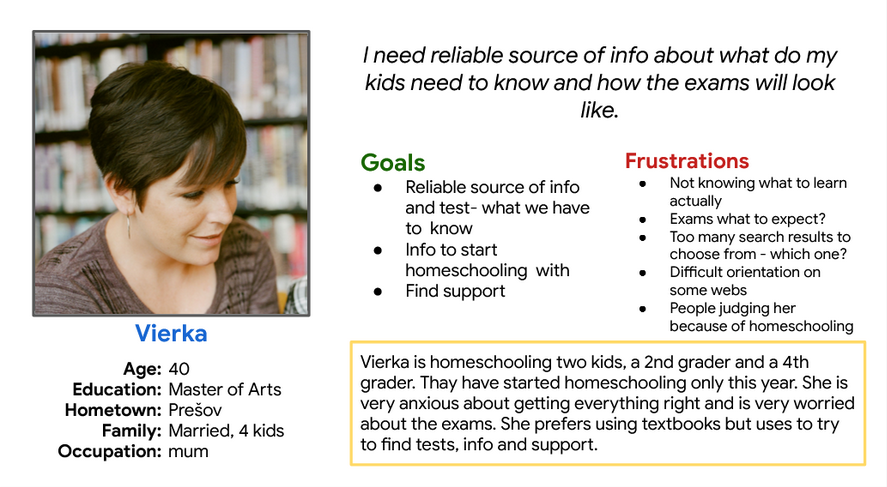
Conducted 4 interviews with homeschooling mothers.
Assumptions
- Parents want to be able to search teaching resources by keyword, year, subject.
- There is no major difference between the use of mobiles and desktop computers/notebooks.
Outcome
- TRUE, but some parents wish to search also by type of document.
- FALSE. Some parents use only computers for browsing. Others use smartphone to find articles and computer to read them thoroughly later.
User pain points
1
No possibility to search based on several criteria – implemented.
2
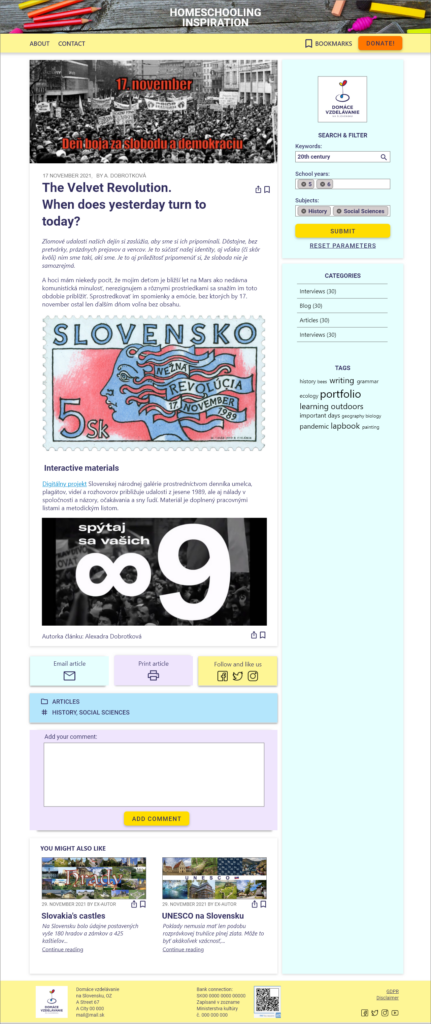
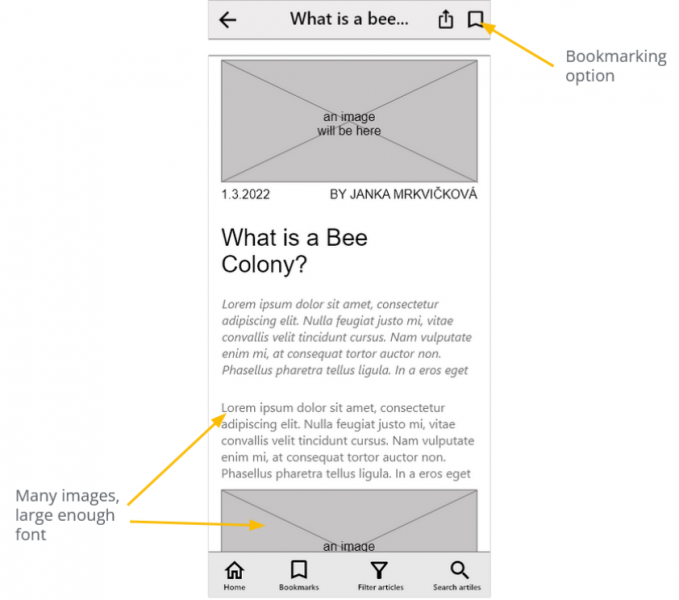
Texts on mobile screens too small – implemented.
3
Long texts, too few images – implemented.
4
Do not know what to expect on yearly exams – not possible to implement due to the organization’s restrictions.
5
People looking strangely at us because of homeschooling – Help forum – planned.
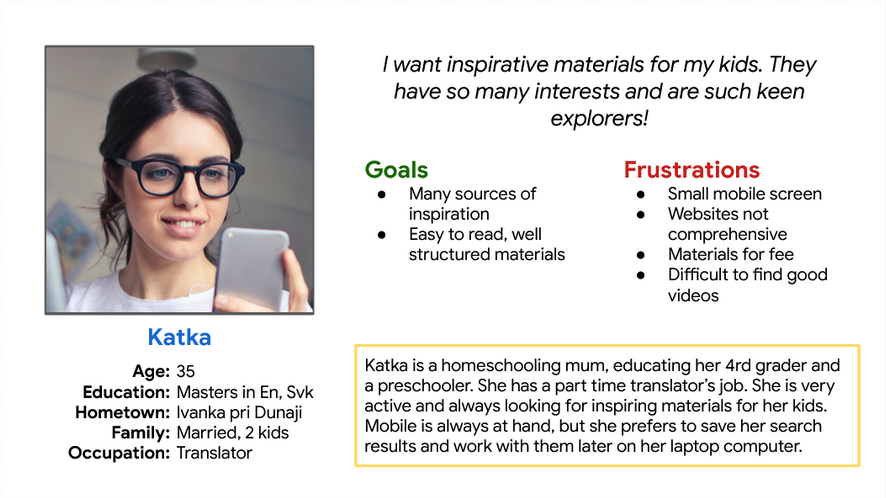
Personas & user statements


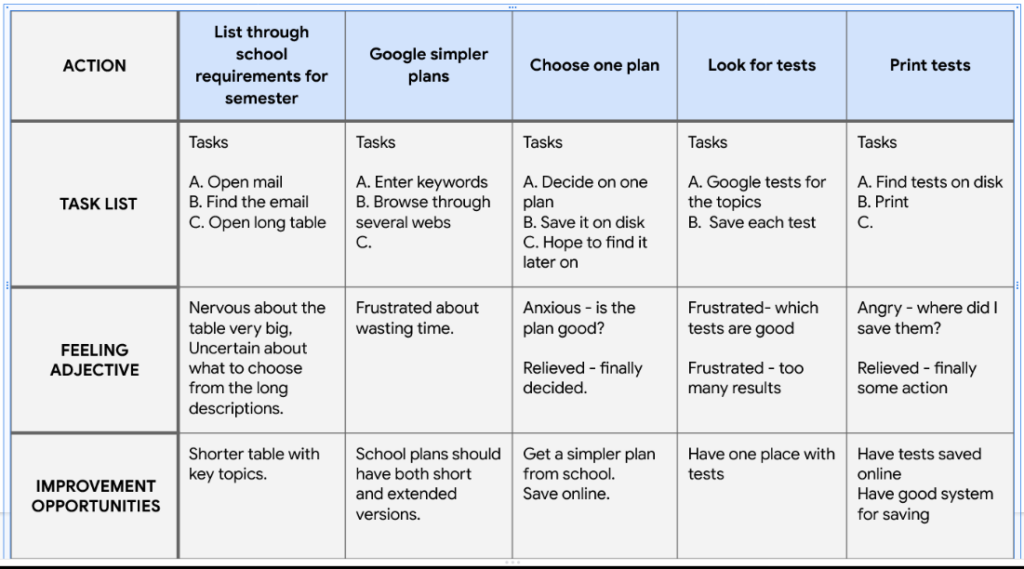
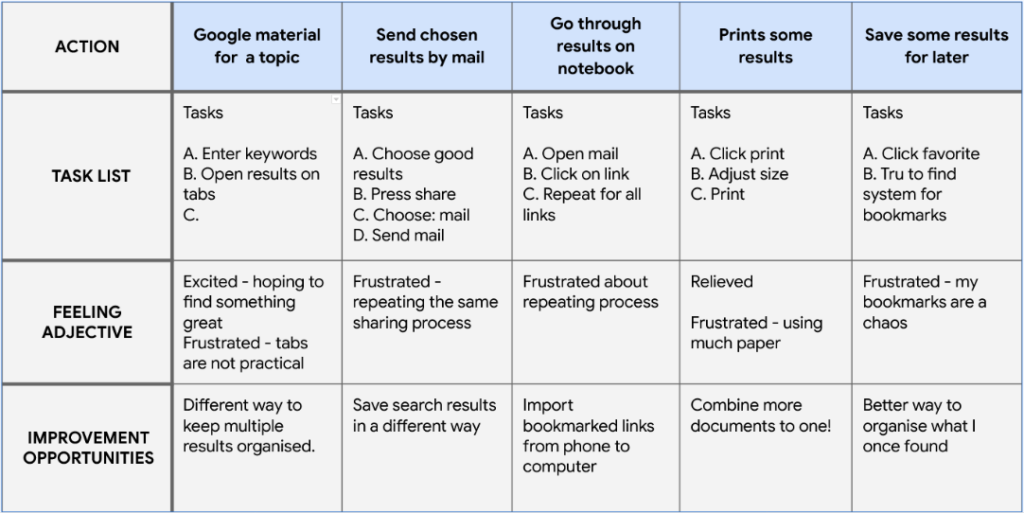
User journey map


Starting the design
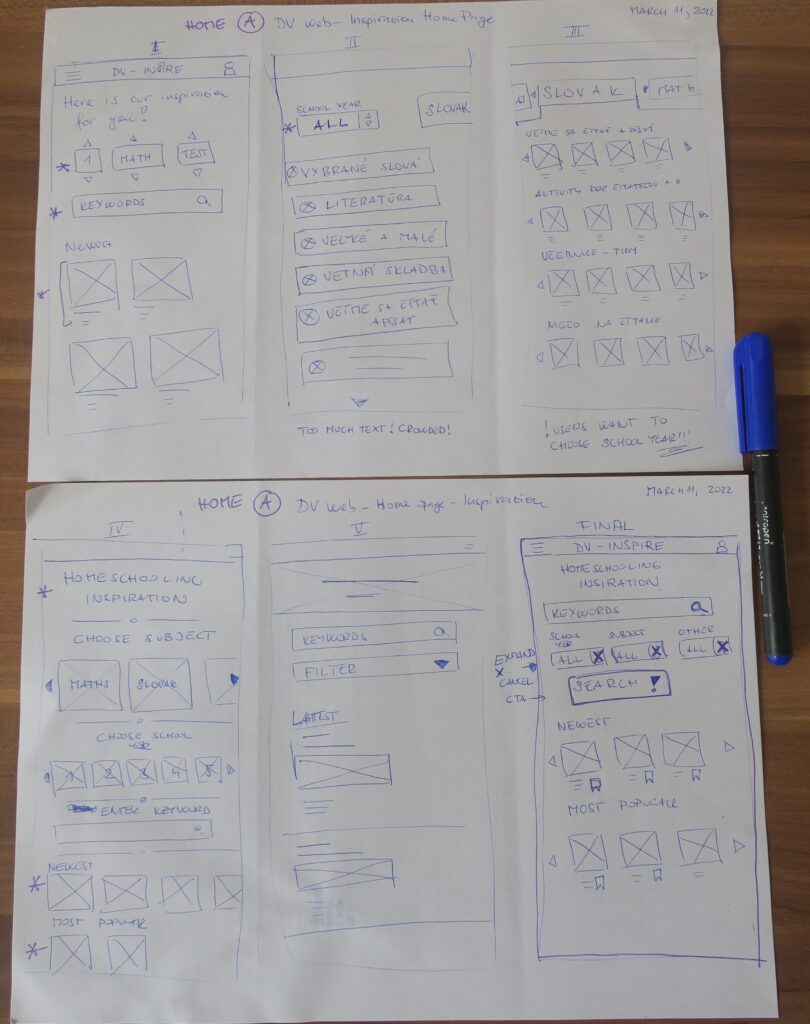
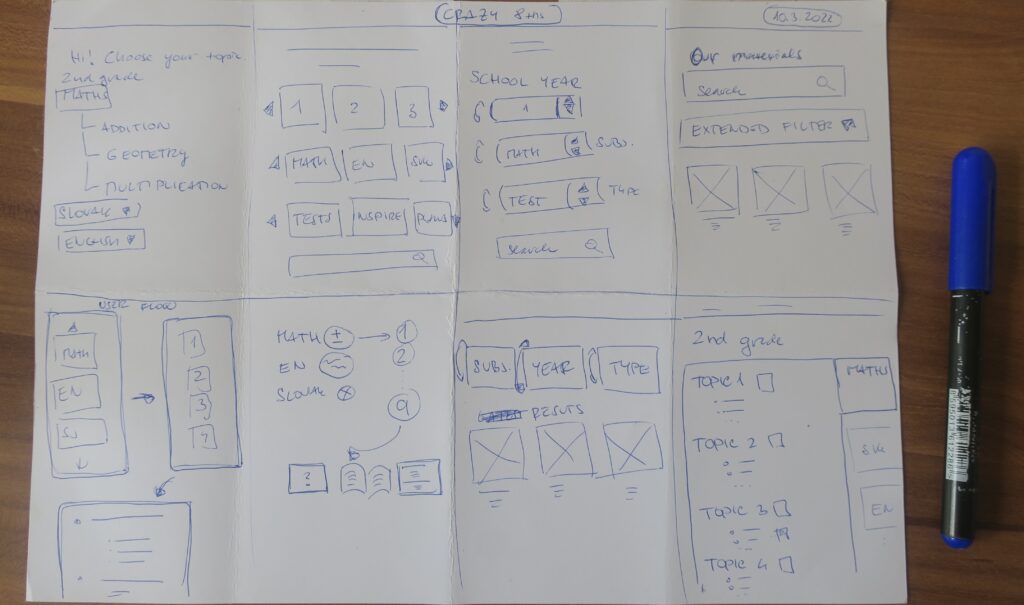
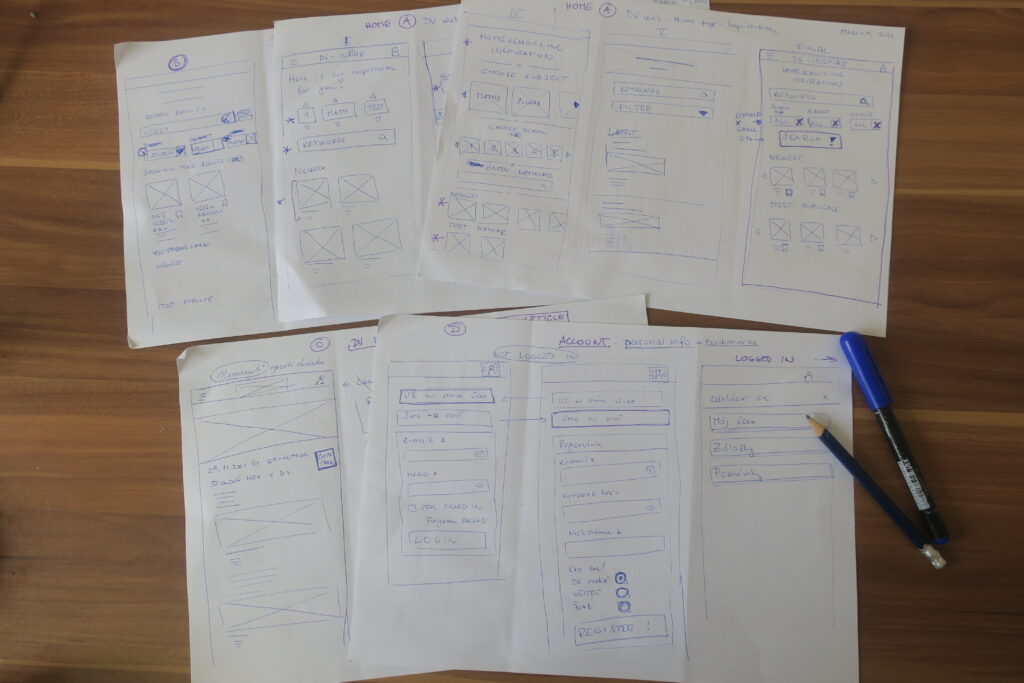
Paper wireframes

Crazy eights

More sketches

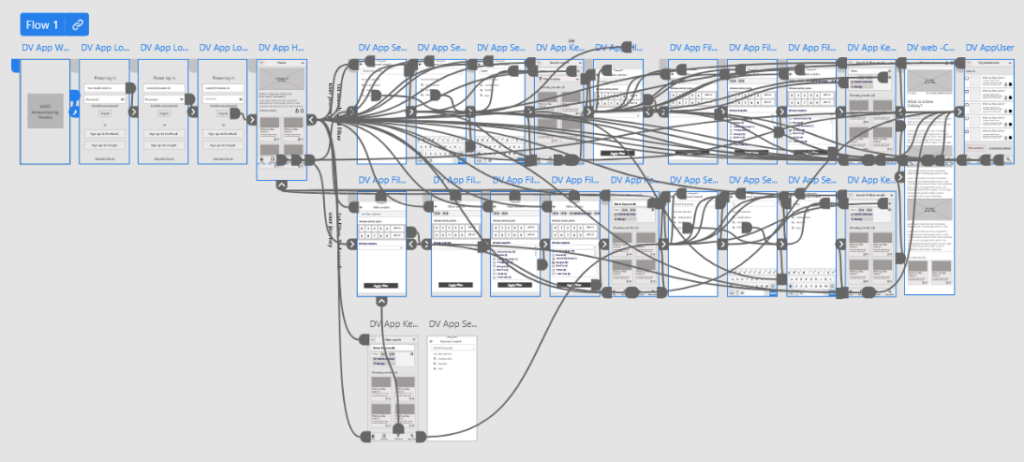
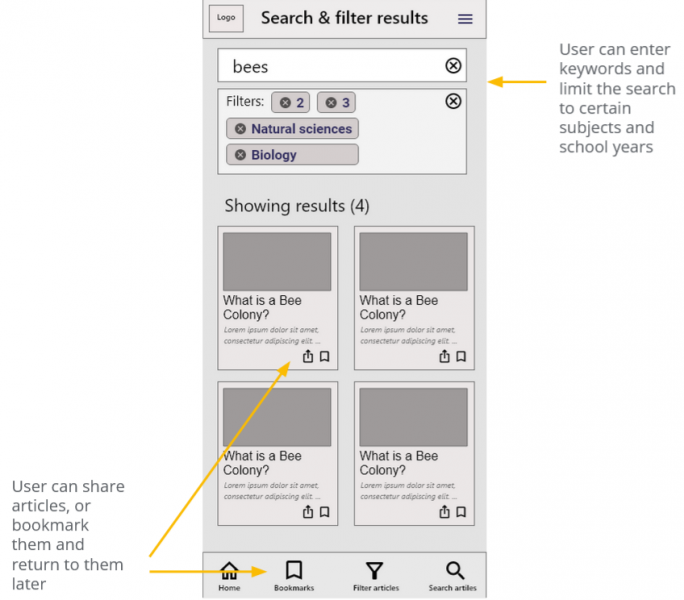
Digital wireframes - dedicated mobile app (adobe xd)


Usability study - Parameters & Findings
- un-moderated usability study
- 5 participants
- Slovkia (remote)
- 10 mins duration
Graphics (p0)
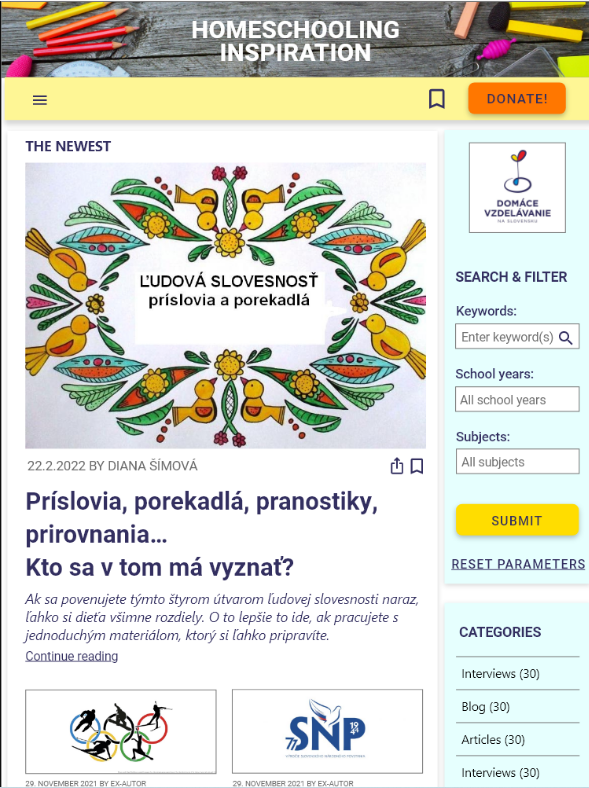
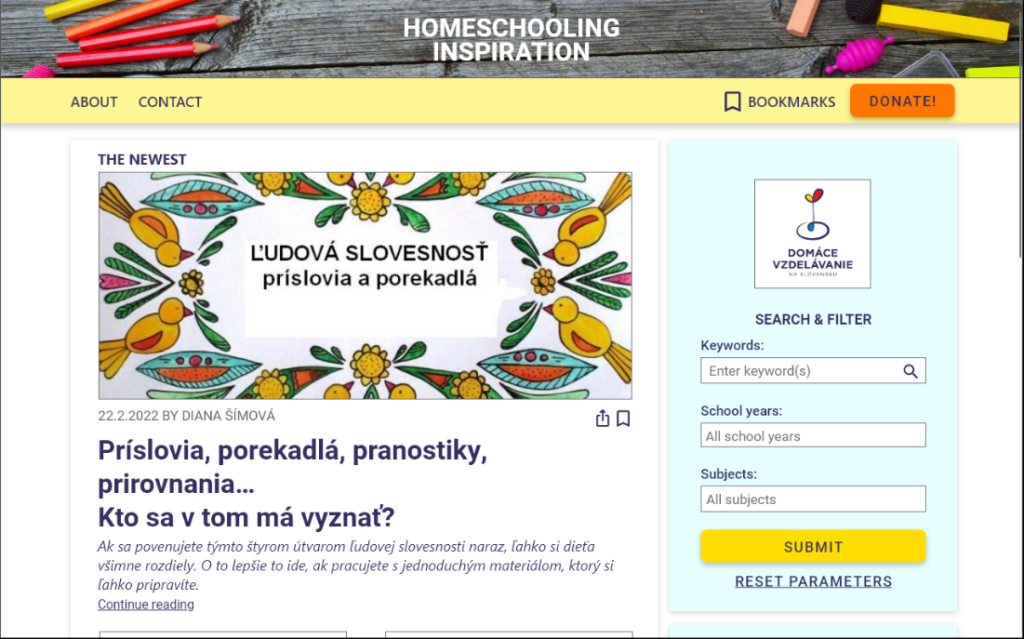
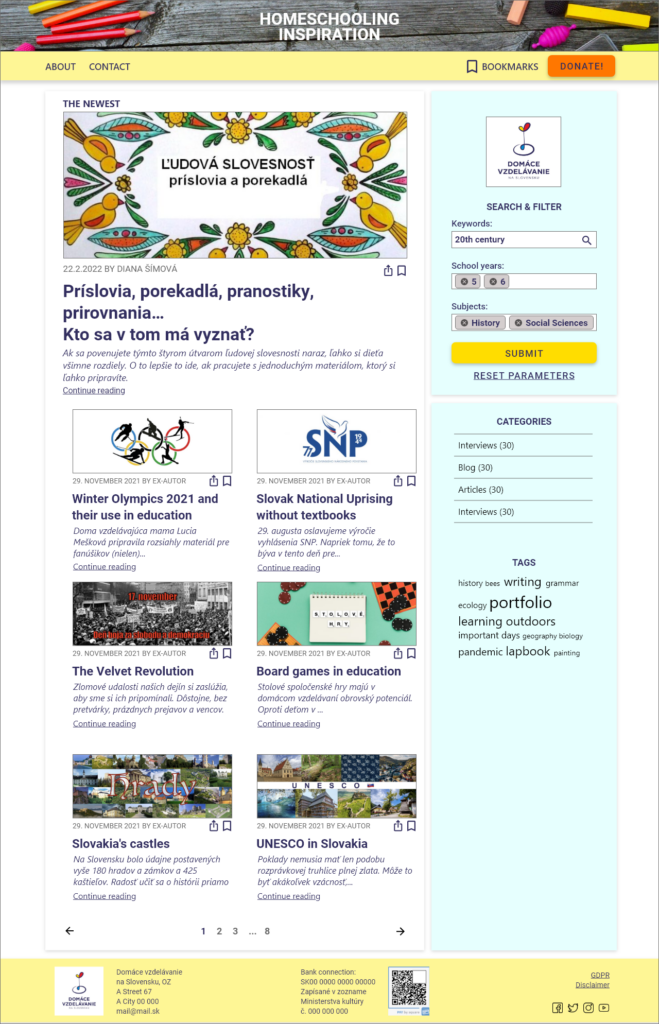
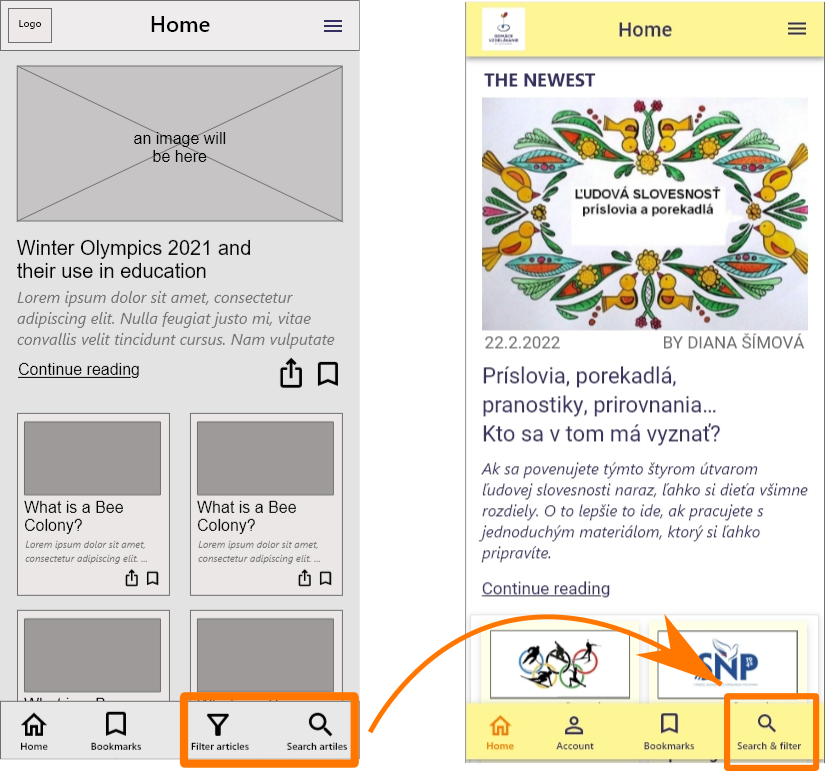
Users were distrurbed by graphical mistake in scrolling on homepage.
Text & icons (p1)
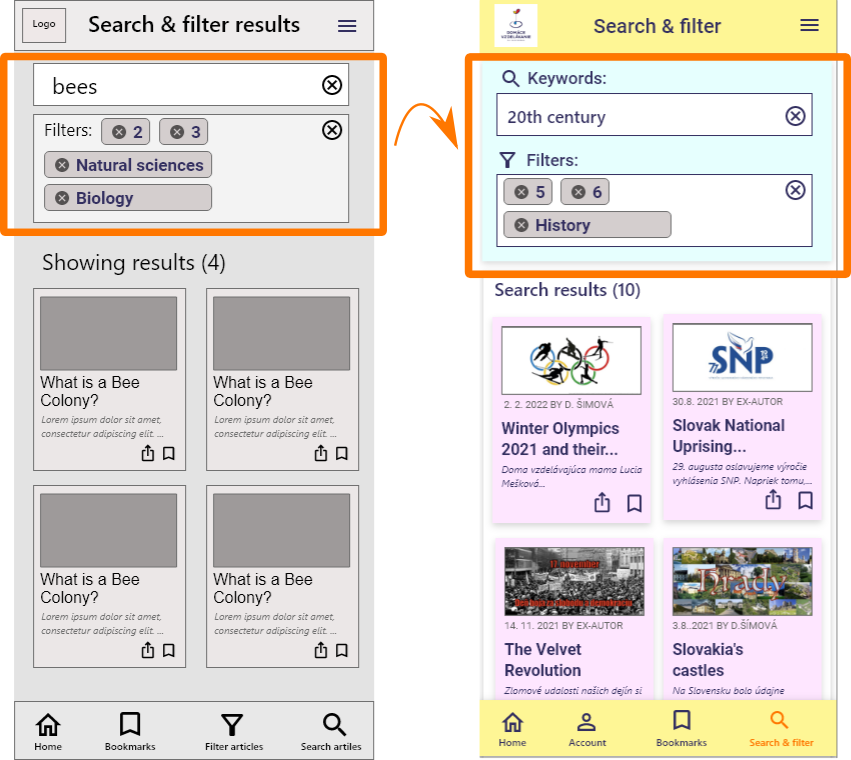
Users prefer to have both text and icons next to search and filter fields on the screen.
icons (P1)
Users prefer to have a single icon – Search & Filter, instead of two icons.
Refining the design
Implemantaion of usability studies
1. “Filter articles” and “Search articles” were unified into → “Search & filter

2. Icons for “Filter” and “Search” were added

Accessibility considerations
1
Clear hierarchy on each page, suitable for screen readers.
2
Color combinations confirming to the WCAG AAA standard.
3
Initial focus of the home screen on personalized recommendations help define the primary task or action for the user.
Going forward
Takeaways
Impact
Quotes from future users:
“I hope this will soon be implemented”
“Intuitive and easy to use”
“I hope this will soon be implemented”
“Intuitive and easy to use”
What I have learned
- I prefer designing from top to bottom (vs. bottom to top)
- User testing always brings up issues I have not thought of
Next steps
1
Since I am also a web developer – I plan to program this web page.
2
Incorporate the type of material (article, test,…) into the search.
3
Add “User preferences” into “User profile”.
4
Design a page for homeschooling support group(s).