Following wordpress’ recomendation:
In …/wp-content/themes I made a blocksy-child folder with two files, style.css and functions.php.
style.css
/* Theme Name: Blocksy Child Theme URI: https://webdesign.miliczki.sk Description: Child theme of the Blocksy Theme Author: Eva Miliczka Textdomain: blocksychild Author URI: https://webdesign.miliczki.sk Template: blocksy Version: 1.0.0 */
If the parent theme loads its style using a function starting with
https://developer.wordpress.org/themes/advanced-topics/child-themes/get_template, such asget_template_directory()andget_template_directory_uri(), the child theme needs to load just the child styles, using the parent’s handle in the dependency parameter.
In blocky’s functions.php we have
if (version_compare(PHP_VERSION, '5.7.0', '<')) {
require get_template_directory() . '/inc/php-fallback.php';
return;
}
require get_template_directory() . '/inc/init.php';
So in functions.php we put
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get( 'Version' ) // This only works if you have Version defined in the style header.
);
}
This did not work though, so I registered parent’s css as well:
function my_theme_enqueue_styles() {
$parenthandle = 'blocksy-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle,
get_template_directory_uri() . '/style.css',
array(), // If the parent theme code has a dependency, copy it to here.
$theme->parent()->get( 'Version' )
);
wp_enqueue_style( 'child-style',
get_stylesheet_uri(),
array( $parenthandle ),
$theme->get( 'Version' ) // This only works if you have Version defined in the style header.
);
}
However, upon Child theme’s activation, some styling is ignored.
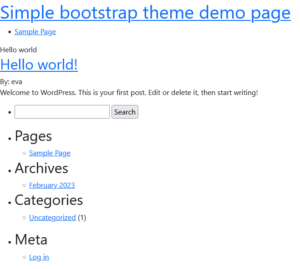
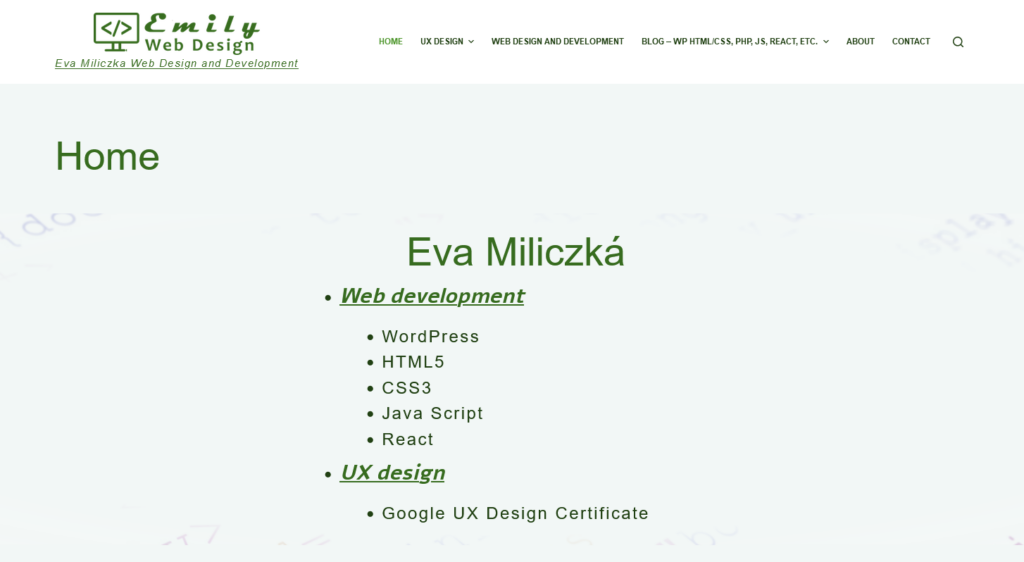
Blocksy (original):


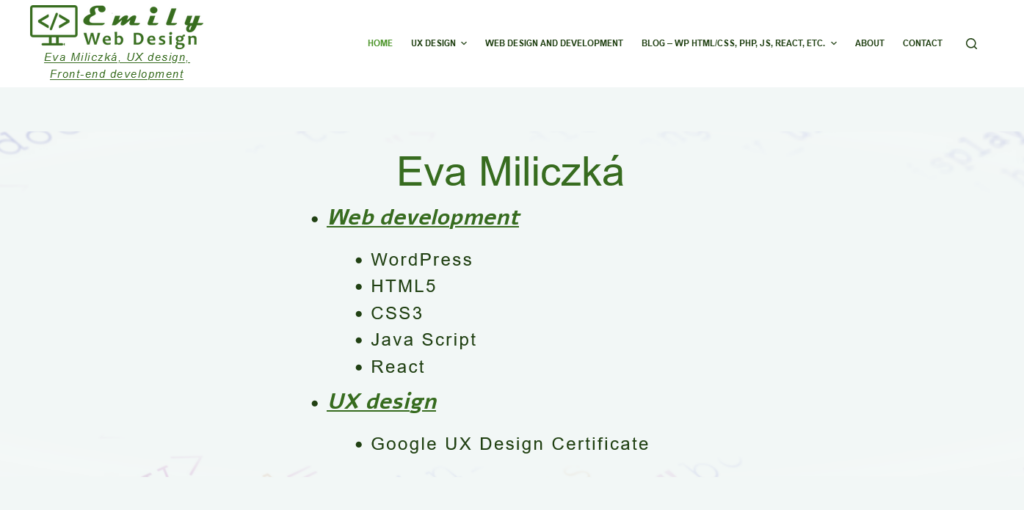
Child:


Why is that?
Upon inspecting page sources, we can see that in the Head-Tag, in Block theme we have
Eva Miliczká, UX design,<br> Front-end development
and in the child theme, the <br> is lost:
Eva Miliczká, UX design, Front-end development
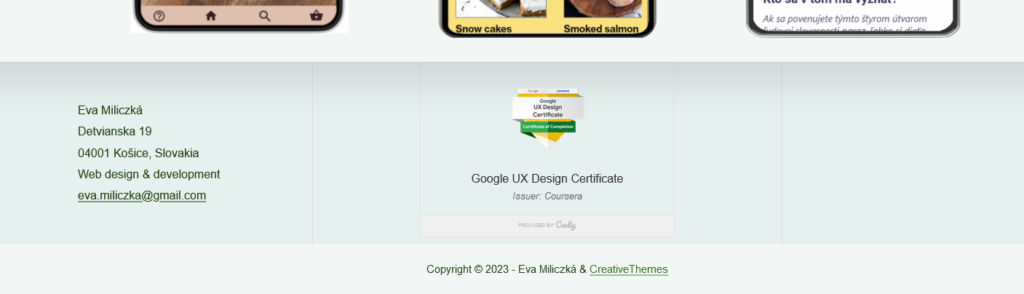
In the footer, in the theme’s Customize dialog we can see, that the middle row is missing. Why is that? I do now know, the middle row is lost in the child theme. In worpdress.org the recommendation is to contact the parent theme, i.e. Blocky’s support.
As for Page title “Home” which is not shown in Parent but it is shown in child. In the Gutenberg editor, in Blocksy’s options, I changed Page Title from Inherit to Disabled. And now the title does not appear in the child theme.