This is a temporary solution, not the correct one. The correct solution is descibed in this later article.
To integrate Bootstrap in WordPress, one option is to follow Bootstraps’ own guidelines. We need to include their stylesheet in the <head> before all the other stylesheets. Also jQuery, Popper.js, and Bootstrap’s own JavaScript plugins are required. They are to come right before the closing <body> tag. First, I tried to insert this code using Appearance -> Theme File Editor. The stylesheet is to come in the header.php:
Header.php, the code is withing the <head> and </head> tags.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
And the scripts are in footer.php, right before </body>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.7/dist/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body>
Let’s try some button styling, from Bootstrap’s page, I have insterted a HTML code element in the Gutenberg editor:
<div class="container"> <h2>Button Styles</h2> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button> </div>
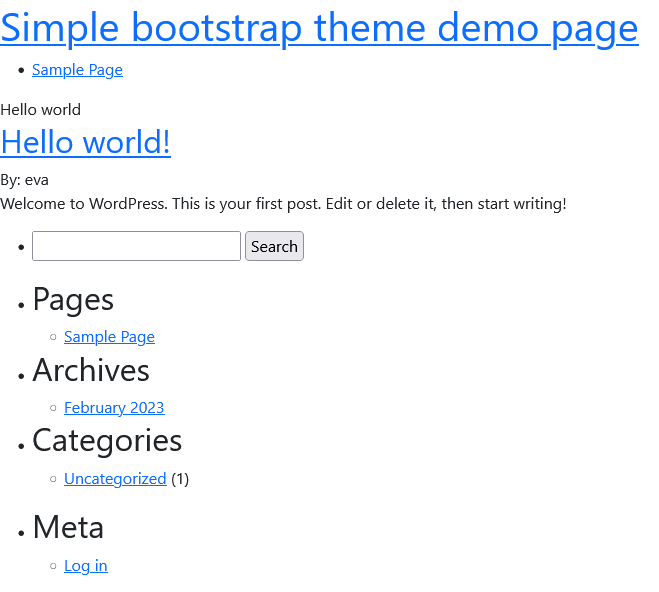
And this is the result:
Button Styles
Inserting right into theme’s own .php files is not recommended, as a theme update is going to delete the changes, so I am making a child theme.