There is no direct way using just Worpdress without a plugin to display posts by tag.
It s possible using e.g. this shortcode. Here the hyperlinks to the posts with the tag ‘game’ are displayed in an ordered list.
<?
$args = array(
'tag' => 'game'
);
$my_posts = get_posts($args);
if( ! empty( $my_posts ) ){
$output = '<ul>';
foreach ( $my_posts as $p ){$output .= '<li><a href="' . get_permalink( $p->ID ) . '">' . $p->post_title . '</a></li>';
}
$output .= '</ul>';
}
echo $output;
The result of calling this shortcode:
- Atomy Game AI
- Atomy Game for one human and one very naive robot
- Atomy Game for two Players with refactored code
- Atomy Game in Java Script for two players
- Atomy Game in JavaScript - Version for one player with delayed explosions
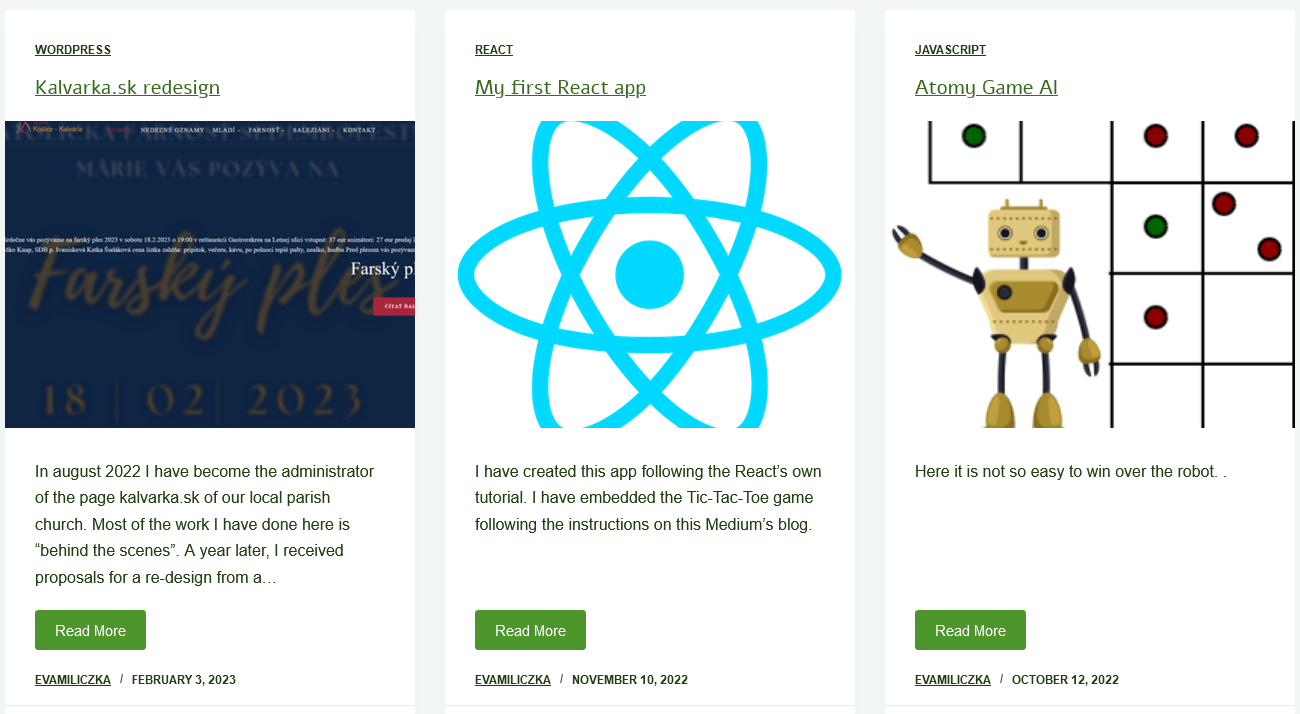
Now we want to use the same format for displaying the posts as the theme uses, like this:

To retrieve the post’s excerpt when it is not explicitly defined, we use the following function:
function get_excerpt($count, $post){
$excerpt = $post->post_content;
$excerpt = strip_tags($excerpt);
$excerpt = substr($excerpt, 0, $count);
$excerpt .='...';
return $excerpt;
}
And call it:
get_excerpt(40, $p)
To retrieve the url of the thumbnail image
wp_get_attachment_url(get_post_thumbnail_id($p->ID))
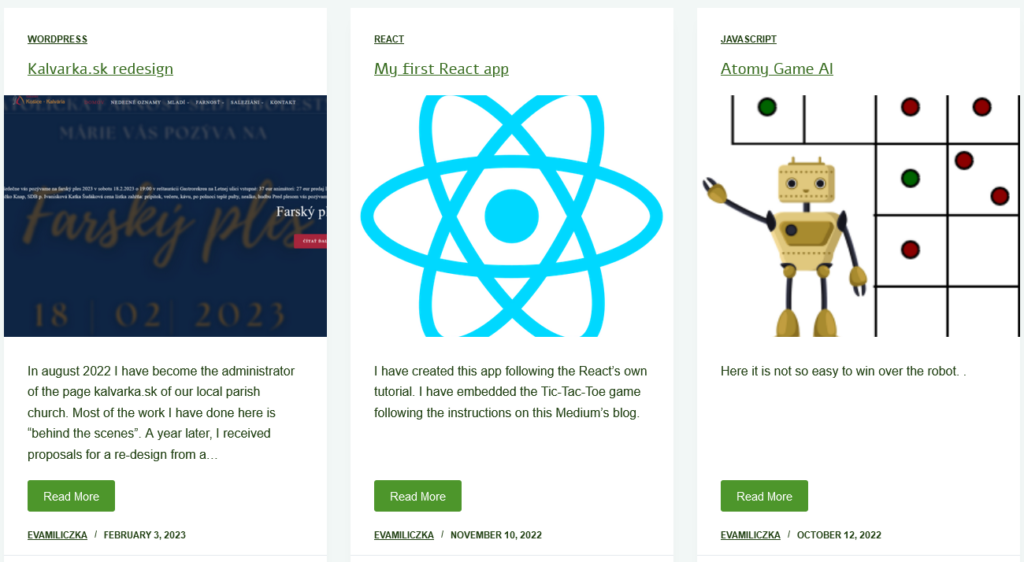
The result, with added “continue reading” (still no formatting):




And the code:
function get_excerpt($count, $post)
{
$excerpt = $post->post_content;
$excerpt = strip_tags($excerpt);
$excerpt = substr($excerpt, 0, $count);
$excerpt .='...';
return $excerpt;
}
$my_posts = get_posts( array( 'tag' => 'game' ) );
if( ! empty( $my_posts ) )
{
$output = '<div class="posts-list">';
foreach ( $my_posts as $p )
{
$permalink = get_permalink( $p->ID );
$output .= '<div class="post">
<a class="post__title" href="' . $permalink . '">' . $p->post_title . '</a>
<img class="post__image" src ="'.wp_get_attachment_url(get_post_thumbnail_id($p->ID)).'"></img>
<div class="post__excerpt">'. get_excerpt(40, $p) .' <a class="post__continue" href="' . $permalink . '"> Continue reading </a></div>
</div>';
}
$output .= '</div>';
}
echo $output;
Main source: WordPress get_posts: How to Use This Useful PHP Function to Build Lists of Posts on kinsta.com
Formatting in the next article.
Inspecting blocksy’s index.php we see that is is calling get_template_part( ‘archive’ ). In here is an excerpt from /template-parts/archive.php.
The function to display posts here is blocksy_render_archive_cards(). This function is defined in the file /incs/archive/helpers.php. I found this using a search for a string blocksy_render_archive_cards() (I was searching in the copy of the Blocky theme which I made in Windows):